Dan sahabat kali ini saya ingin membagi info tentang "Cara Membuat Kotak Java Script Pada Posting" sehingga blog anda terlihat lebh elegant.
Langsung saja ini langkah - langkah "Cara Membuat Kotak Java Script Pada Posting" :
- Login dahulu pada blog anda http://blogger.com
- Masuk Tempalte > Edit HTML
- Kemudian cari kode ]]></b:skin>
- Lalu letakkan kode di bawah ini tepat diatas kode ]]></b:skin>
/* Alert */ .alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;background: #e0ffff;border: 1px solid #000000;border-style: dashed }
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;background: #e0ffff;border: 1px solid #000000;border-style: dashed }
- Ganti yang warna biru dengan warna kesukaan anda atau warna blog anda
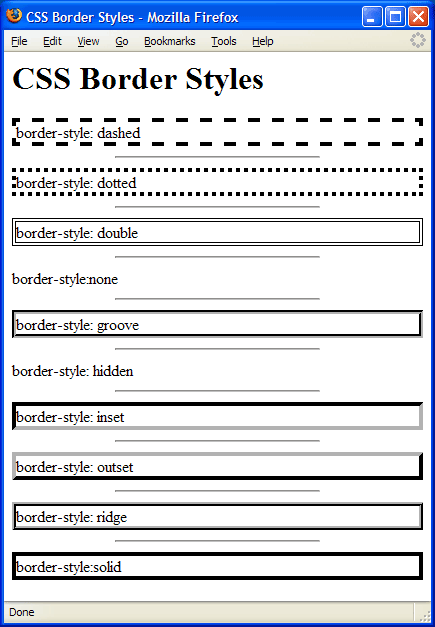
- Untuk memilih border yang lain bisa mengganti tulisan dashed yang berwarna pink dengan border yang lain contoh border : none, dotted, double, groove, inset, outset, ridge, solid, dsb. Untuk lebih jelasnya anda bisa melihat gambar di bawah ini :
- kode script diatas akan berfungsi jika tiap kali ingin posting ditambahin sebuah script ini <p class="alert" dan </p>. Contoh : <p class="alert" dan </p>
- Jika sudah simpan template dan liat hasilnya
Terima Kasih . .

Tidak ada komentar:
Posting Komentar